History
In the early 2000s, I did a lot of side hustle work around Search Engine Optimization (SEO). I’d help clients with their search engine rankings. Back then, folks cared about all the search engines. Nowadays, there’s only one search engine people care enough to write about, Google.
As Matthew Broberg so eloquently put on Twitter the other day, “Google is both the monopoly and trend setter. It’s a good target either way you look at it.” If you own a website and you care about it enough that you want people to look at it, do some SEO basics and add your site to the Google Search Console.
Renewed interest in search engine optimization
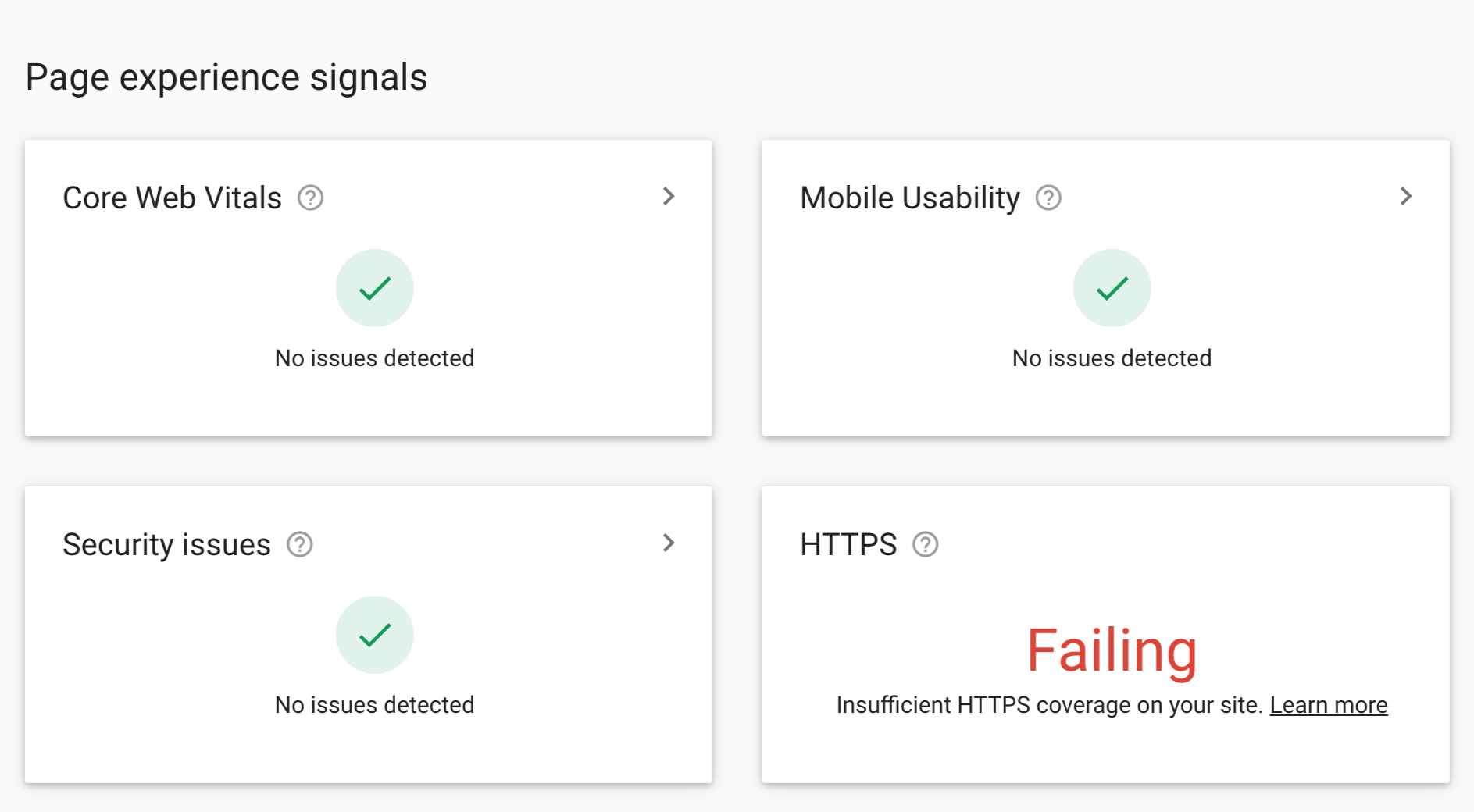
I’ve been reading more SEO-related content lately as I’ve been trying to grow the readership of this site and my newsletter, DevOps’ish. I’ve been watching traffic in Google Search Console to this site dipping for of the past few months, and I started to look into the matter over the weekend seriously. Google shares quality information about your site with what it calls “Page experience signals,” which encompass Core Web Vitals, mobile friendliness, and HTTPS.
“A page must be served over HTTPS to be eligible for Good page experience status”
If you’re not serving your site over HTTPS, you’re going to have a harder time getting good results on Google Search Results Pages (SERPs). Everyone wants to be on the front page of Google. There are many jokes about how the second page of Google search results is akin to being thrown into an abyss. I could make a joke about how SEO content is nothing but a series of links to pages with a series of additional links to other pages, all of which you must consume and apply to get to the first page of Google.

The LEARN MORE that I was naively hopeful would provide an answer was indeed worthless. All pages on ChrisShort.net are being served over HTTPS and have been for years. There was no obvious answer to this problem. Google documentation left a lot to be desired. Even the discussion matching the error message, “Insufficient HTTPS coverage on your site” featured questions from others in an equal state of confusion as I.
Oh, there are some other non-HTTPS related errors here
I was at a loss and assumed something was indeed wrong (I doubt Google would be secretive about this). I did what every frontend developer I know would do. I opened the Developer Tools in my browser. I had many errors in the Console due to a poorly implemented CSP reporting HTTP header—that needed fixing. Then I had some fingerprinting issues due to Netlify consolidating assets and serving across their vast CDN. I had to ultimately remove the fingerprinting of these assets as it was breaking site search, and there was no other reasonable fix (not using the Netlify CDN is not an option).
Permissions Policy (tl;dr here)
Then I saw this tiny, one-line error message. Something was wrong with my Permissions Policy header. I fixed that error due to a syntax error in my implementation of the Permissions Policy header. Like magic, before I could even go to check, the Google Search Console was reporting good HTTPS for ChrisShort.net.
 “While the outcome was successful, I would have liked this to be a little better experience for folks.”)
“While the outcome was successful, I would have liked this to be a little better experience for folks.”)
Conclusion
What does this mean? Well, if you have implemented headers and happen to make a simple syntax error, it will impact Google’s interpretation of your website’s HTTPS configuration. The TLS encryption itself was NOT compromised or even made weaker by the poorly implemented Permissions Policy header. But, because it was an improper header, Google penalized the entire site by showing the HTTPS as somehow broken. Google can and should do better than this when it comes to the Google Search Console. It’s a vital tool for businesses across the planet. At the end of the day, “A page must be served over HTTPS to be eligible for Good page experience status.” It shouldn’t error on HTTPS when that wasn’t the actual issue, though.
